
Веб-дизайн постоянно развивается и меняется, и каждый год появляются новые тренды, которые определяют стиль и внешний вид веб-сайтов. В 2017 году наблюдались значительные изменения в области веб-дизайна, которые отразились на многих сайтах и привлекли большое внимание.
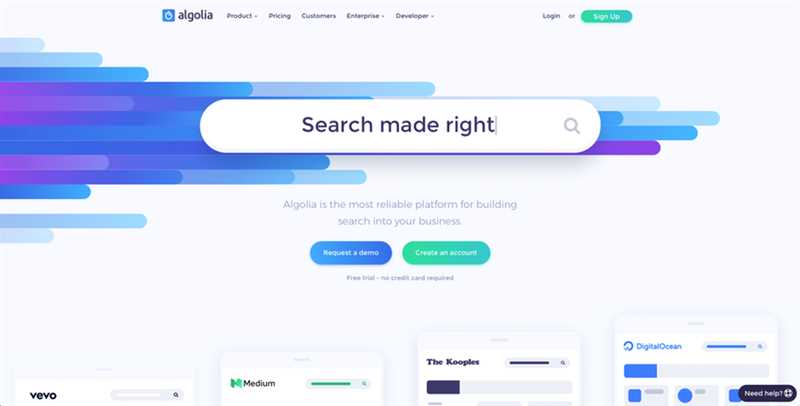
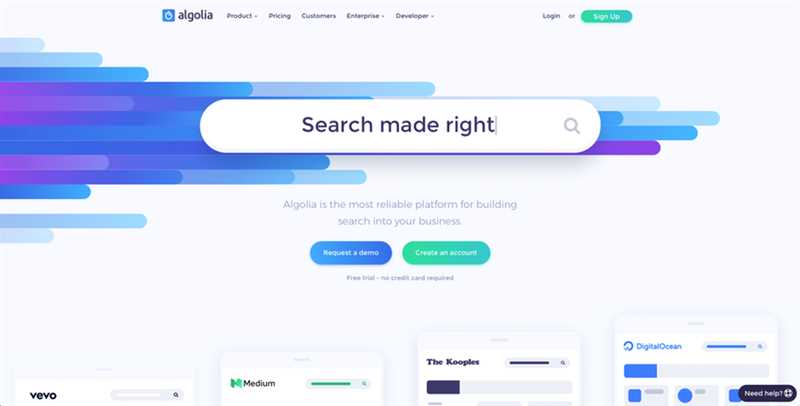
Одним из наиболее заметных трендов веб-дизайна в 2017 году был рост популярности минимализма и простоты. Веб-сайты стали более светлыми, простыми и понятными для пользователя. Отказ от излишних деталей и декораций вместо этого использовался более минималистичный и чистый дизайн.
Еще одним трендом, который преобладал в 2017 году, была адаптивная верстка. С увеличением числа пользователей, использующих мобильные устройства для просмотра веб-сайтов, важно было создавать сайты, которые хорошо отображаются и функционируют как на компьютерах, так и на мобильных устройствах.
Также в 2017 году наблюдалось увеличение популярности графического контента. Веб-сайты стали использовать больше изображений, иллюстраций и видео для привлечения внимания пользователей и создания яркой и запоминающейся визуальной составляющей.
Цветовая палитра
Цветовая палитра играет важную роль в веб-дизайне, так как она создает атмосферу и ощущение для пользователя. В 2017 году некоторые тренды становятся особенно популярными в выборе цветовой гаммы.
Одним из трендов является использование ярких и насыщенных цветов. Они привлекают внимание и создают эффектный дизайн. Веб-страницы становятся живыми и запоминающимися.
Но в то же время, нежные и пастельные оттенки также пользуются популярностью. Они создают спокойную и гармоничную атмосферу, что особенно важно для категорийных и элегантных сайтов.
Комбинирование нескольких цветов в одной палитре также в тренде. Это позволяет создать интересные и уникальные сочетания, отображая индивидуальность и стиль веб-сайта.
Минимализм и плоский дизайн
Одной из особенностей плоского дизайна является отсутствие объемных эффектов, теней и текстур. Элементы дизайна оформляются простыми формами, четкими линиями и яркими цветами. Отказ от сложных деталей позволяет создать легкое и понятное впечатление.
- Минимализм и плоский дизайн подходят для различных типов веб-сайтов, включая корпоративные, персональные и интернет-магазины;
- Этот стиль дизайна акцентирует внимание на контенте и улучшает его читабельность;
- Плоский дизайн отлично адаптируется под различные устройства и экраны, что актуально в эпоху мобильных устройств и планшетов;
- Простота и минималистичность позволяют создавать удобные и интуитивно понятные интерфейсы;
- Яркие и насыщенные цвета привлекают внимание пользователей и делают сайт запоминающимся.
Благодаря сочетанию минимализма и плоского дизайна, веб-сайты выглядят современно, стильно и профессионально. Этот стиль дизайна продолжает развиваться и становится все популярнее среди веб-дизайнеров и пользователей.
Адаптивный дизайн
В 2017 году адаптивный дизайн продолжает быть одним из основных трендов веб-дизайна. С развитием мобильных устройств и увеличением количества пользователей, ожидаемо, что адаптивный дизайн будет играть еще большую роль в создании успешных и удобных веб-сайтов.
Адаптивный дизайн позволяет сайту автоматически адаптироваться и подстраиваться под различные устройства и экраны. Это позволяет обеспечить хорошую читаемость контента, удобство навигации и дружественный пользовательский интерфейс независимо от того, используется ли веб-сайт на десктопе, планшете или смартфоне.
Преимущества адаптивного дизайна
- Улучшение пользовательского опыта: адаптивный дизайн позволяет пользователям комфортно просматривать веб-сайт на любом устройстве, что положительно сказывается на качестве их взаимодействия с сайтом.
- Увеличение конверсии: удобство использования адаптивного дизайна приводит к большей вероятности выполнения целевых действий пользователем, таких как заполнение формы или совершение покупки.
- Улучшение SEO-оптимизации: в 2015 году Google внес изменения в свой алгоритм поиска, давая предпочтение адаптивным сайтам в поисковой выдаче для мобильных устройств. Это означает, что сайты без адаптивного дизайна меньше видны в поисковой выдаче для мобильных устройств.
- Упрощение управления контентом: с использованием адаптивного дизайна, управление контентом на сайте проще, поскольку вы можете обновлять контент один раз, и он автоматически адаптируется под разные устройства.
Заключение
Адаптивный дизайн является не только трендом, но и неотъемлемой частью современного веб-дизайна. Необходимость адаптации сайтов под различные устройства и экраны, а также повышение важности мобильного трафика делают адаптивный дизайн критически важным для успешного онлайн-присутствия.