
С развитием современных технологий все больше людей используют мобильные устройства для доступа к интернету. Поэтому важно, чтобы ваш сайт отлично отображался на мобильных экранах и обеспечивал удобство использования. В этой статье мы рассмотрим 9 эффективных способов улучшить мобильную версию вашего сайта.
Первый способ — оптимизация изображений. Мобильные устройства имеют ограниченные ресурсы, поэтому загружать большие изображения может вызвать задержку в загрузке страницы. Оптимизируйте изображения, сжимая их без потери качества. Это ускорит загрузку сайта и сэкономит трафик пользователя.
Второй способ — использование адаптивного дизайна. Адаптивный дизайн позволяет вашему сайту автоматически масштабироваться и отображаться оптимально на разных устройствах. Это улучшает пользовательский опыт и удобство пользования сайтом, независимо от размера экрана.
Третий способ — упрощение навигации. На мобильных устройствах ограниченное пространство и удобное переключение между страницами играет важную роль. Упростите навигацию, используя выпадающие меню или слайд-меню. Это поможет пользователям быстро находить нужную информацию и улучшит пользовательский опыт.
Четвертый способ — скорость загрузки страниц. Медленная загрузка страниц может раздражать пользователей и приводить к уходу с сайта. Оптимизируйте код, минимизируйте количество запросов к серверу, используйте кэширование, чтобы ускорить загрузку сайта для пользователей. Оптимальная скорость загрузки страницы улучшит пользовательский опыт и повысит вероятность остаться на сайте.
Пятый способ — увеличение размера ссылок и кнопок. На мобильных устройствах намного сложнее попасть по мелким ссылкам или кнопкам. Увеличьте размер этих элементов, чтобы пользователи могли легко нажать на них пальцем. Это повысит удобство использования сайта и уменьшит вероятность случайного нажатия.
Шестой способ — использование мобильных форматов контента. Просмотр большого количества текста на мобильном устройстве может быть неудобным. Используйте сокращенные заголовки, абзацы и более краткие формы для ввода информации, чтобы сделать контент более удобным и доступным для пользователей.
Седьмой способ — тестирование на разных устройствах. Важно проверить, как ваш сайт отображается на различных мобильных устройствах и операционных системах. Тестирование поможет выявить и исправить любые проблемы с отображением и функциональностью сайта.
Восьмой способ — добавление ярлыков и значков на главной странице. Многие пользователи предпочитают получать мгновенный доступ к основным разделам сайта. Добавьте ярлыки и значки на главную страницу, чтобы пользователи могли быстро переходить к нужной информации. Это сэкономит время и повысит удобство использования сайта.
Девятый способ — устройство такого сайта, который работает без подключения к интернету. Возможность просмотра сайта офлайн может быть очень полезна для пользователей, особенно в ситуациях, когда нет доступа к сети. Создание мобильной версии сайта, которая работает без подключения к интернету, улучшит доступность и удобство сайта.
9 способов улучшить мобильную версию сайта
1. Создайте адаптивный дизайн
Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные экраны мобильных устройств. Это позволит пользователям легко просматривать содержимое страницы и не потерять смысл информации.
2. Оптимизируйте скорость загрузки
Медленная загрузка страницы – одна из главных проблем мобильных сайтов. Оптимизируйте размеры изображений, минимизируйте использование скриптов и стилей, чтобы ускорить загрузку страницы.
3. Используйте понятную навигацию
Проверьте, что навигационное меню сайта хорошо видно и легко доступно на маленьких экранах. Используйте иконки для мобильных устройств и разместите главные разделы и подразделы в удобном порядке.
4. Создайте удобные формы
Оптимизируйте формы для заполнения на мобильных устройствах. Убедитесь, что поля ввода достаточно большие и удобные для нажатия с помощью пальцев.
5. Автоматическое изменение клавиатуры

Создайте формы таким образом, чтобы клавиатура автоматически изменялась для ввода различного вида данных (например, цифры, дата, email). Это сэкономит время пользователя и сделает ввод более удобным.
6. Предоставьте важную информацию на видное место
Подумайте, какую информацию пользователи наиболее часто ищут на вашем сайте и разместите ее на видном месте на мобильной версии. Сократите промежуток между пользователем и важной информацией, чтобы упростить поиск.
7. Используйте читабельные шрифты
Обратите внимание на выбор шрифтов для мобильной версии сайта. Они должны быть достаточно крупными и легко читаемыми на маленьких экранах, чтобы пользователи могли легко прочитать содержимое страницы.
8. Тестируйте на различных мобильных устройствах
Проверьте работу мобильной версии сайта на различных моделях мобильных устройств. Убедитесь, что все элементы страницы отображаются корректно и все функции работают.
9. Используйте аналитику для анализа использования мобильного сайта

С помощью аналитики можно отслеживать, как пользователи взаимодействуют с мобильной версией сайта. Это поможет выявить проблемы и улучшить пользовательский опыт.
Ускорение загрузки страницы
Первым шагом можно сжать размер изображений, используемых на сайте. Большие и тяжелые изображения замедляют скорость загрузки страницы. Используйте программы для сжатия изображений или алгоритмы сжатия, чтобы уменьшить размер файлов без потери качества.
Также стоит использовать кэширование, чтобы сохранить некоторые данные на стороне клиента. Кэширование позволяет браузеру сохранять копии страницы, изображений и других файлов, что позволяет ускорить загрузку при повторном посещении.
- Минимизация CSS и JavaScript: Объединение и минификация внешних файлов стилей и скриптов позволяет сократить объем данных, которые необходимо загрузить.
- Оптимизация сервера: Настройка сервера позволяет сократить время отклика и улучшить скорость загрузки.
- Асинхронная загрузка ресурсов: Загрузка некритичных для отображения страницы элементов, таких как сторонние скрипты или изображения, может быть отложена до момента, когда весь контент будет загружен и готов к отображению.
Правильная оптимизация загрузки страницы способствует достижению высокой скорости работы мобильного сайта. Она не только улучшает пользовательский опыт, но также может повысить позиции сайта в поисковых системах и увеличить его конверсию.
Адаптивный дизайн и мобильная навигация
С ростом популярности мобильных устройств все больше пользователей посещает веб-сайты с помощью своих смартфонов и планшетов. Поэтому очень важно иметь адаптивный дизайн и оптимизированную мобильную навигацию для своего сайта.
Адаптивный дизайн позволяет сайту автоматически адаптироваться к различным размерам экранов, обеспечивая пользователям комфортное просмотр содержимого. Например, сайт с адаптивным дизайном может изменять структуру элементов, изменять размеры шрифтов и перераспределять блоки в зависимости от размера экрана. Это позволяет гарантировать, что веб-сайт будет выглядеть привлекательно и функционально на любых устройствах.
Расположение меню
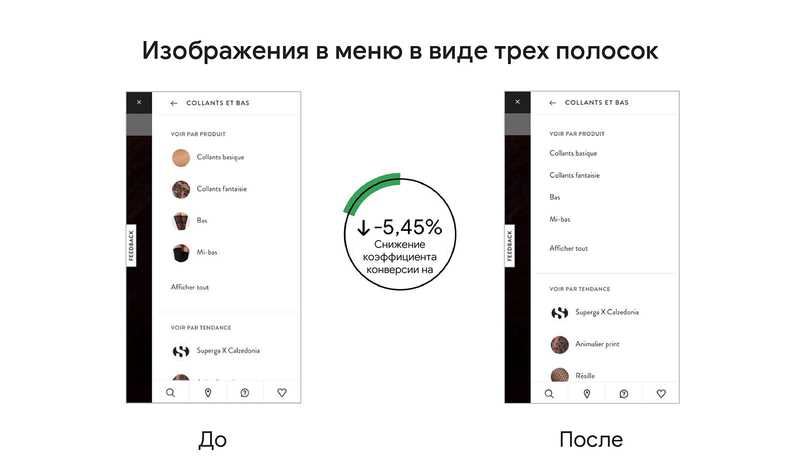
Самая важная часть мобильной навигации — это расположение меню. На мобильных устройствах пространство экрана ограничено, поэтому меню должно быть доступно и удобно в использовании. Хорошей практикой является использование бургера-меню — иконки с тремя горизонтальными полосками, которая скрывает основное меню и появляется при нажатии. Такой подход экономит место и улучшает опыт пользователя.
Простая и понятная навигация
Мобильная навигация должна быть простой и понятной. Используйте ясные и лаконичные названия разделов и подразделов, чтобы пользователи могли легко найти нужную им информацию. Также рекомендуется использовать иерархическую структуру, такую как список или дерево, чтобы отображать подразделы и подменю. Это поможет пользователям ориентироваться на сайте и быстро переходить к нужным разделам.
Адаптивные элементы навигации
Адаптивные элементы навигации — это элементы, которые могут изменять свои размеры и расположение в зависимости от размера экрана устройства. Например, кнопки могут становиться больше или меньше, чтобы увеличивать их нажимаемую площадь, иконки могут масштабироваться для лучшей видимости, а выпадающие списки могут занимать меньше места на экране. Это позволяет обеспечить более удобную навигацию на мобильных устройствах и улучшить пользовательский опыт.
Адаптивный дизайн и оптимизированная мобильная навигация — это важные аспекты создания успешной мобильной версии сайта. Они обеспечивают удобство использования и приятный визуальный опыт для пользователей, повышая уровень удовлетворенности и вовлеченность с вашим сайтом.
Оптимизация контента для мобильных устройств
Вот несколько способов оптимизации контента для мобильных устройств:
- Сократите текст: Убедитесь, что ваш контент краток и лаконичен. Удаляйте излишние детали и концентрируйтесь только на самом важном.
- Разделите на пункты: Используйте маркированные и нумерованные списки для разделения информации на более удобные и легко воспринимаемые блоки.
- Используйте заголовки: Разделите текст на разделы с использованием заголовков разного уровня. Это поможет читателю быстро осмыслить структуру информации и найти нужную ему часть страницы.
- Избегайте сложных терминов: Постарайтесь использовать простой и понятный язык. Избегайте излишней специализированной терминологии, особенно если вы работаете в области, где ваши пользователи не являются экспертами.
- Изображения и видео: Оптимизируйте изображения и видео файлы для загрузки на мобильных устройствах. Используйте форматы файлов, которые поддерживаются большинством мобильных устройств, чтобы уменьшить время загрузки и улучшить пользовательский опыт.
- Проверьте читаемость: Убедитесь, что ваш контент хорошо читается на маленьких экранах мобильных устройств. Используйте достаточно большие шрифты, хорошие контрасты и разбейте текст на абзацы для легкого чтения.
- Упрощайте формы: Если ваш сайт имеет формы для заполнения, облегчите их использование на мобильных устройствах. Используйте автозаполнение, клавиатуру с символами и кнопки «очистить» и «отправить», чтобы облегчить взаимодействие пользователя с вашим сайтом.
- Тестирование: Не забывайте тестировать вашу мобильную версию на разных устройствах и различных браузерах, чтобы убедиться в том, что контент отображается правильно и легко воспринимается.
- Аналитика: Используйте аналитические инструменты, чтобы отслеживать поведение пользователей на вашей мобильной версии сайта. Это поможет вам понять, какие изменения нужно внести в контент, чтобы улучшить его эффективность.
Итог
Оптимизация контента для мобильных устройств играет важную роль в успешности мобильной версии вашего сайта. Следуя вышеуказанным рекомендациям, вы можете значительно улучшить пользовательский опыт и увеличить конверсию на вашем сайте.
Наши партнеры: